こんにちは。谷口です。
入社から早くも二週間が経ちました。
この間に成長した点や、一週間目と比べて新たにできるようになったことを伝えていきます。
【現在行っている業務】
・システムの改修
→新しく実際のシステムから課題を発見し、その課題を解決するという取り組みをはじめ、結構苦戦しています。
システムは様々な要素が入り組んで出来ているので、頑張って読み進めないと新しい仕組みを組み込むのが難しく、色々と参照しながら改修を行っています。
早く効率的な方法をみつけたいな、と思っています。
例えば、情報が錯綜していて見づらいページがあるので、入力する項目以外は隠れる形式にしようと考えています。
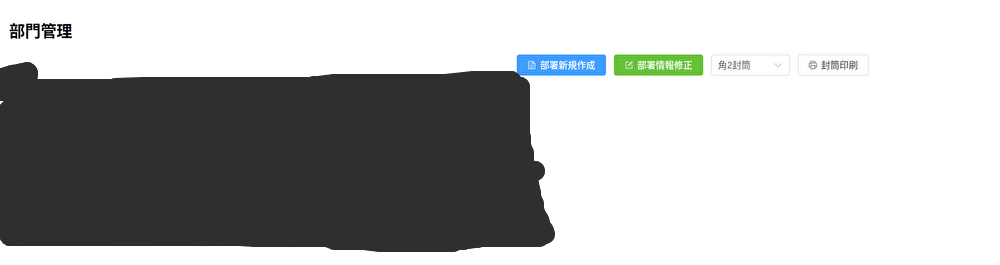
↓↓改修するシステムのフロントページ↓↓

先月神田さんが作成した封筒印刷もあります。
このページから部署新規作成や情報の修正を行うページに移動することができ、
黒で隠れている箇所に部門に関するデータが登録されています。
実際に使われているシステムに触れ、今後も出来る限りユーザビリティを意識してシステムの改修を行っていきます
・データベース(PostgreSQL)&Vue.jsの学習
→先輩に相談し前回より学習手法を少し工夫し、対応力と理解の向上を目指しました。
<新しい学習手法>
1.Vue.jsに関連する要素をまとめる。(v-forなど)
2.説明も付け加えてJSON形式でデータ化。
3.ランダムにデータを出力するプログラムを実行し、使用する要素を出力。
4.Vue.jsのプロジェクト内でその要素を実際に使用。(10分の時間制限の中で)
5.10分経ったら何ができたか・次にしてみたいことなどを記述し、使用した要素のフィードバックを行う。
上記の学習手法を取り入れたことで、どこを理解できていなかったのかが明確になり、理解度が少しずつ深まっていく感じがしています。
ただ、10分間の時間制限が結構短く最初のうちは、関連する要素を復習しているうちに時間が経過してしまうことが多かったです。
・クイズアプリの作成
個人的に、簡単なクイズアプリを作成しています。
このアプリを作ろうと思った理由は、自分が学習していく中で、もっとVue.jsの理解度を高めたいと思った時に、「じゃあ自分で作ろう!!」と考えたからです。
なので、問題はVue.jsについて記してあり凄くシンプルな構成ですが、複数の問題が出題されるようにしました。
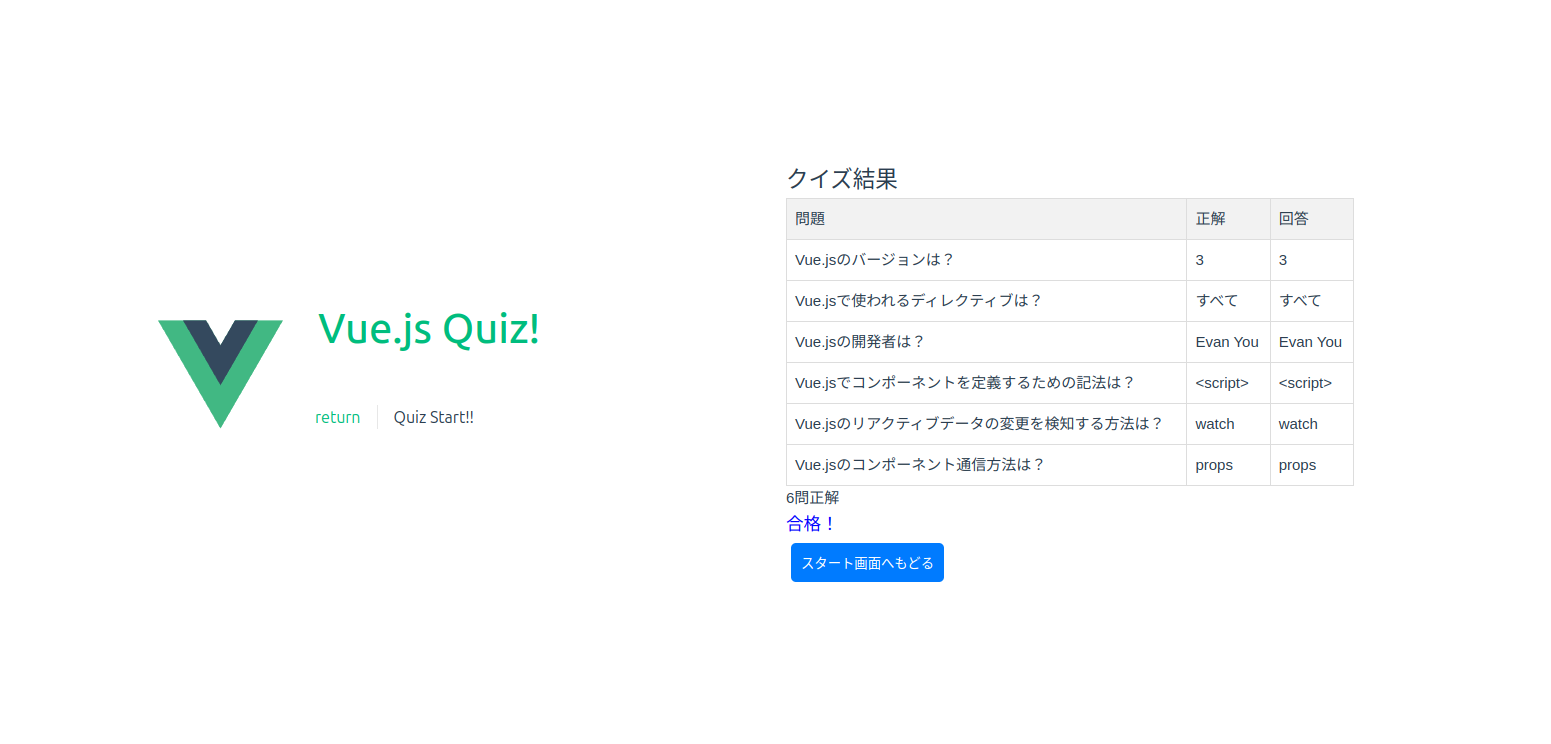
↓↓作成途中のVue.jsのクイズアプリ↓↓

Vue.jsを学習してきたおかげで、簡単なアプリケーションをゼロから作成できるようになりました。
次はデータベースと連携させて回答データを保存したり、集計結果を出力する機能を実装したいです。
ゆくゆくは、人事労務JANGA人事評価機能の一つや個人情報保護テストなど活用提案できればなぁと平林さん同様にひそかに思っています。
いずれにせよ知識は使わないと腐ってしまうと思うので、日々Vue.jsのコンポーネントやデータベースの構文を使い続けて理解を深めていきたいです。
【1週間目からの変化】
・新しい業務の遂行
→まだプロジェクトには参加できていませんが、実際のシステムで使用するJSON形式のデータを整形し、
データベースに登録する業務を行うことができました。
実際の業務に触れることで多くのことを学びましたが、データ関連の作業を進める中で、
VSCodeやGitHubをまだ十分に使いこなせていないことを痛感しました。
エンジニアとして効率化を常に意識し、もっと操作を迅速かつ効率的に行えるよう努力していきたいと思います。
・新たな気づき
→入社してから様々な業務を遂行し、日々学習を重ねることで成長に努めています。
しかし、技術的な成長以上に、チームで会社として成長するための力に課題があることに気づきました。
これまで、大学以外は個人開発などが多く、自分だけでなくチームで連携し
課題を考え改善していく行動力が欠けていると感じています。
そのため、これからは仕事を通じて技術的なスキルだけでなく、
今まで以上に積極的にコミュニケーション能力の向上にも力を入れていきたいと考えています。
特に社内の打ち合わせをみていると、目的とするところと小さい課題としっかりわかり
説明しているので、相手のために何が最善か動いていける行動力・知識をセットで日頃から身に着けられるようにしていきます。
色々と課題が多く、将来に対して不安もありますが、当初の想定よりも仕事は苦ではなく、好きなことを仕事にできているのでむしろやりがいを感じています。
「プログラミングできる」ではなく「人事労務JANGAの要素がわかって納期通りに開発できる」状態を引き続きめざします。
一人前としてプロジェクトへの参加と活躍すべく、日々努力を重ねてまいります。